Merhabalar bu konumuzda web sitemizde tablo oluşturma konusunda bilgi vermeye çalışacağız. Tablolar bilindiği gibi sütün ve satırlardan oluşmaktadır.
Tablo oluşturma kodumuz <table> etiketidir. Satır eklemek için <tr> kodunu kullanacağız <td> kodu ise sütün ekleme kodudur. Günümüz wordpress tabanlı sitelerde eklemek istediğiniz sütün ve satır için hazır kodları girmeniz yeterli olacaktır.
TABLO OLUŞTURMAK
Şimdi aşağıda vereceğimiz küçük bir örnekle sütün ve satırlarla bir tablo oluşturacağız.
SÜTUN OLUŞTURMA KODU

<html>
<body>
<table border=”1”>
<tr>
<td> Sütun 1</td>
</tr>
<tr>
<td> Sütun 2 </td>
</tr>
<tr>
<td> Sütun 3 </td>
</tr>
</table>
</body>
</html>
Yukarıda verdiğimiz kodu ile 3 tane sütun oluşturduk. Şimdi satır oluşturma kodu paylaşarak nasıl yapılacağına dair bilgi vereceğiz.
SATIR OLUŞTURMA

<html>
<table border=”1”>
<tr>
<td> Sütun 1</td>
<td> Sütun 2</td>
</tr>
</html>
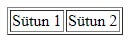
Yukarıda da örnek te gördüğünüz gibi satır oluşturduk. Bunun dışında satır ve birleştirmek gerekirse aşağıda kodları kullanabilirsiniz.
Colspan sütunları birleştirmek için kullanılacağı gibi satırları da birleştirmek için ise Rowspan kodu kullanılmaktadır. Buna örnek bir kod oluşturalım.
<html>
<table border=”1”>
<tr>
<td colspan=”2”> BİRLEŞMİŞ HALİ”</td>
</tr>
<tr>
<td> Sütun 1</td>
<td> Sütun 2</td>
</tr>
</table>
</html>
Yukarıda verdiğimiz kodla da birleştirme işlemini gerçekleştirebilirsiniz. Bu konumuzda web sitede satır ve sütün oluşturma kodu vermeye çalıştık. Konumuzla ilgili sorular için sayfamızın hemen altında yorumlar sekmesinden bizimle paylaşabilirsiniz. KOD: 2021-2022-2023-2024-2025-2026